How To Use H1-H6 HTML Elements Properly
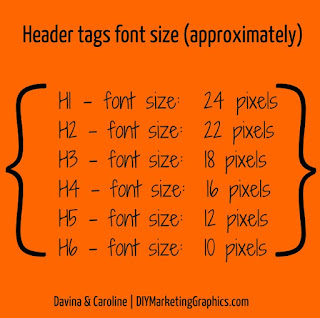
<h1>main heading</h1>
<h2>sub heading</h2>
<h3>sub heading</h3>
<h4>sub heading</h4>
<h5>sub heading</h5>
<h6>sub heading</h6>
<h2>sub heading</h2>
<h3>sub heading</h3>
<h4>sub heading</h4>
<h5>sub heading</h5>
<h6>sub heading</h6>
I
cannot find evidence online that says that you want to use the title tags (H1,
H2, H3, H4, H5, and H6) or placements at Google, and I saw the plot on Google
pages without them - but I use them, especially the H1 tag on the side.
For
me, this is another piece of a "perfect" side, in the traditional
sense, and I'm trying to build a website for Google and people.
Typically,
I generally only use a title tag
<h1> on my pages for targeted keywords - I think the way the W3C has tried to use HTML 4 - and make sure that
they are at the beginning of a page of the text of the corresponding page and
wrote with my primary keywords or embedded in sets of keywords.
I've
never had any problems with CSS control to make the appearance of the header
tags occur by making them bigger or smaller.
You
can use multiple H1 in HTML5, but most of the sites I use with the work they
are using HTML4.
I
can use as much H2 - H6 as needed depending on the size of the page, but I use
H1, H2, and H3. Here you can see how to use header tags properly (essentially in line, whatever you do to give your
users the best user experience).
How
many words are on the H1 label? As much as I think it makes sense - as short
and fast, as normal as possible.
I
also discovered that Google uses its header tags, like page titles, to a
certain level when the title element is flawed.
As
always, make sure that your header tags are very relevant to the content of
this page and not too much spam.




No comments:
Post a Comment